Server side sorting and pagination using react-query and react-bootstrap-table-next (best practice) | by Vaibhav Chalse | Dev Genius

Server side sorting and pagination using react-query and react-bootstrap-table-next (best practice) | by Vaibhav Chalse | Dev Genius

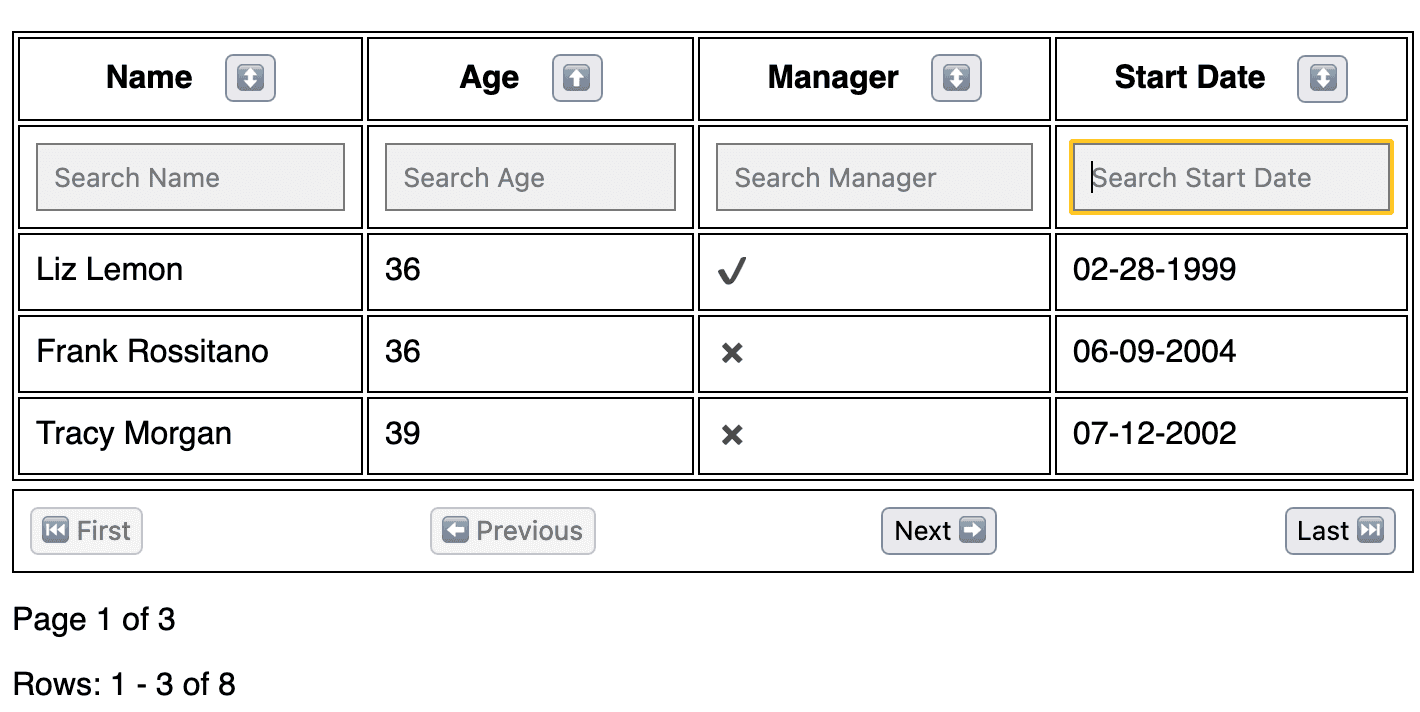
Create simple POS with React.js, Node.js, and MongoDB #13: Grouping, Sorting, Pagination — Soshace • Soshace