menu Snel drukwerk of kopies nodig? Welke tools heb je nodig? Tijdens de lessen gebruiken we de teksteditor Brackets en het FTP-programma Cyberduck. Download Brackets Download Cyberduck Een website bouw je met HTML Een website bouw je in ...

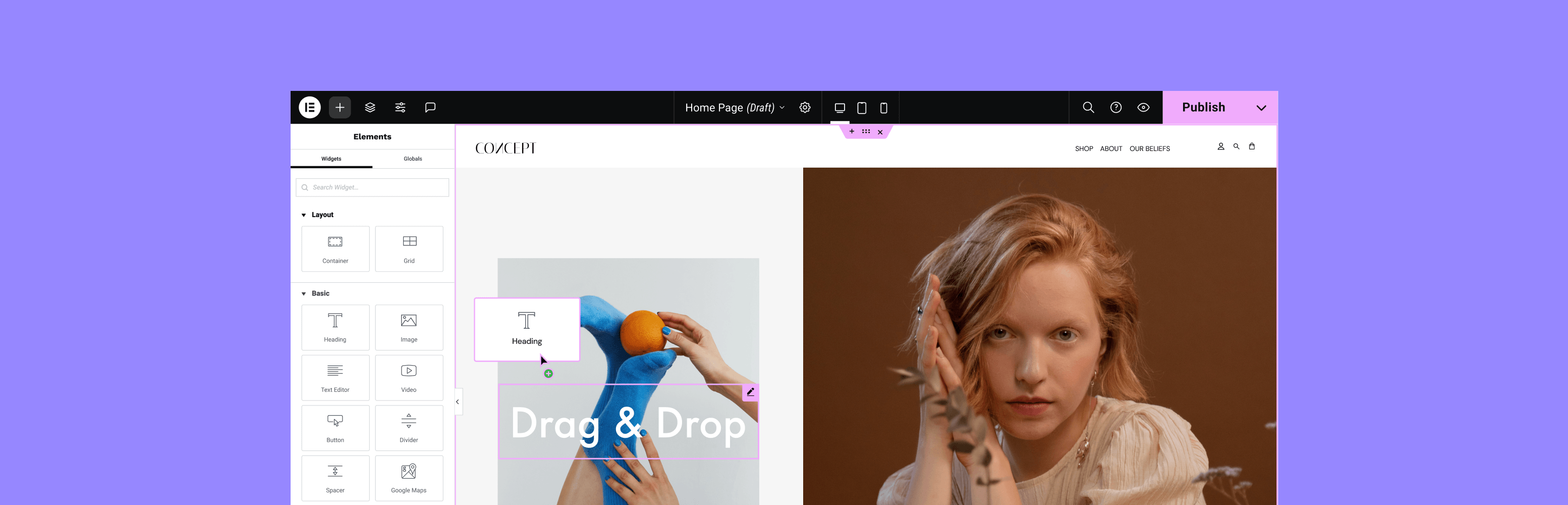
Customize de buttons in je Squarespace website. — LDV - Squarespace Specialist + Trainer Nederland & België

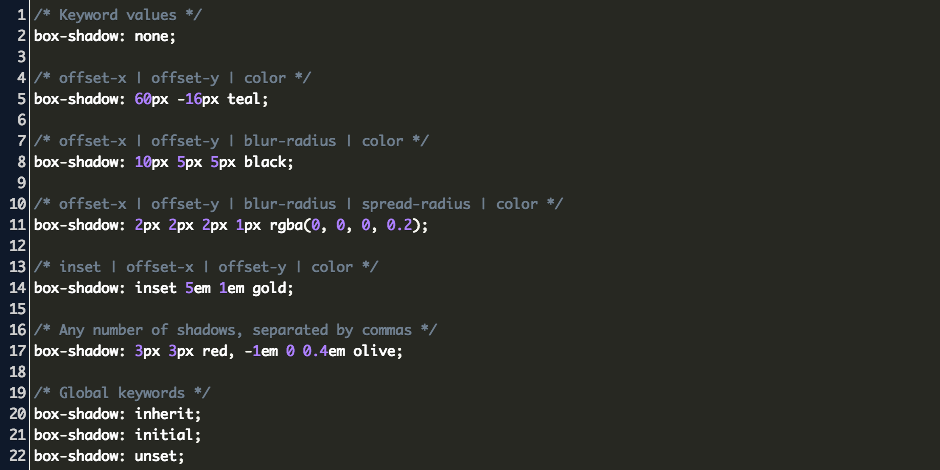
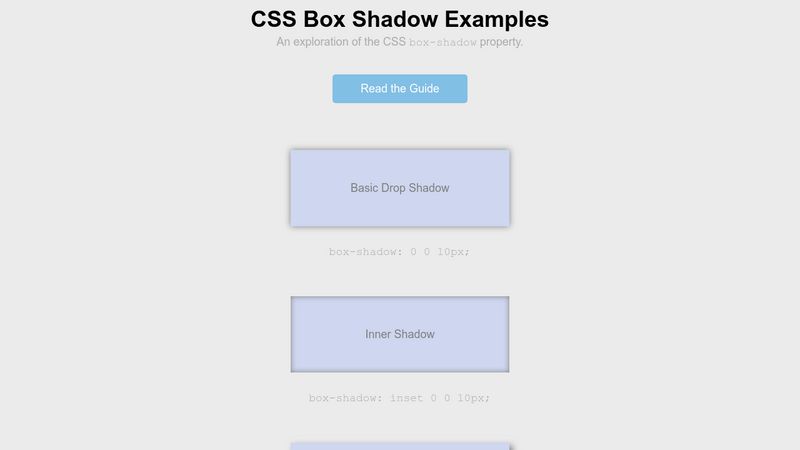
10 CSS Resources that you should bookmark - The web development company Lzo Media - Senior Backend Developer

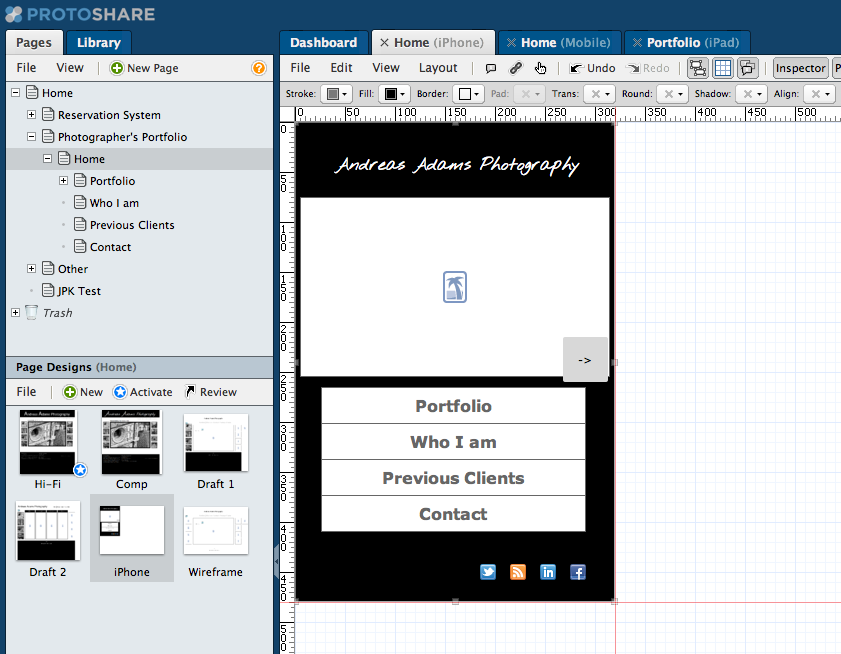
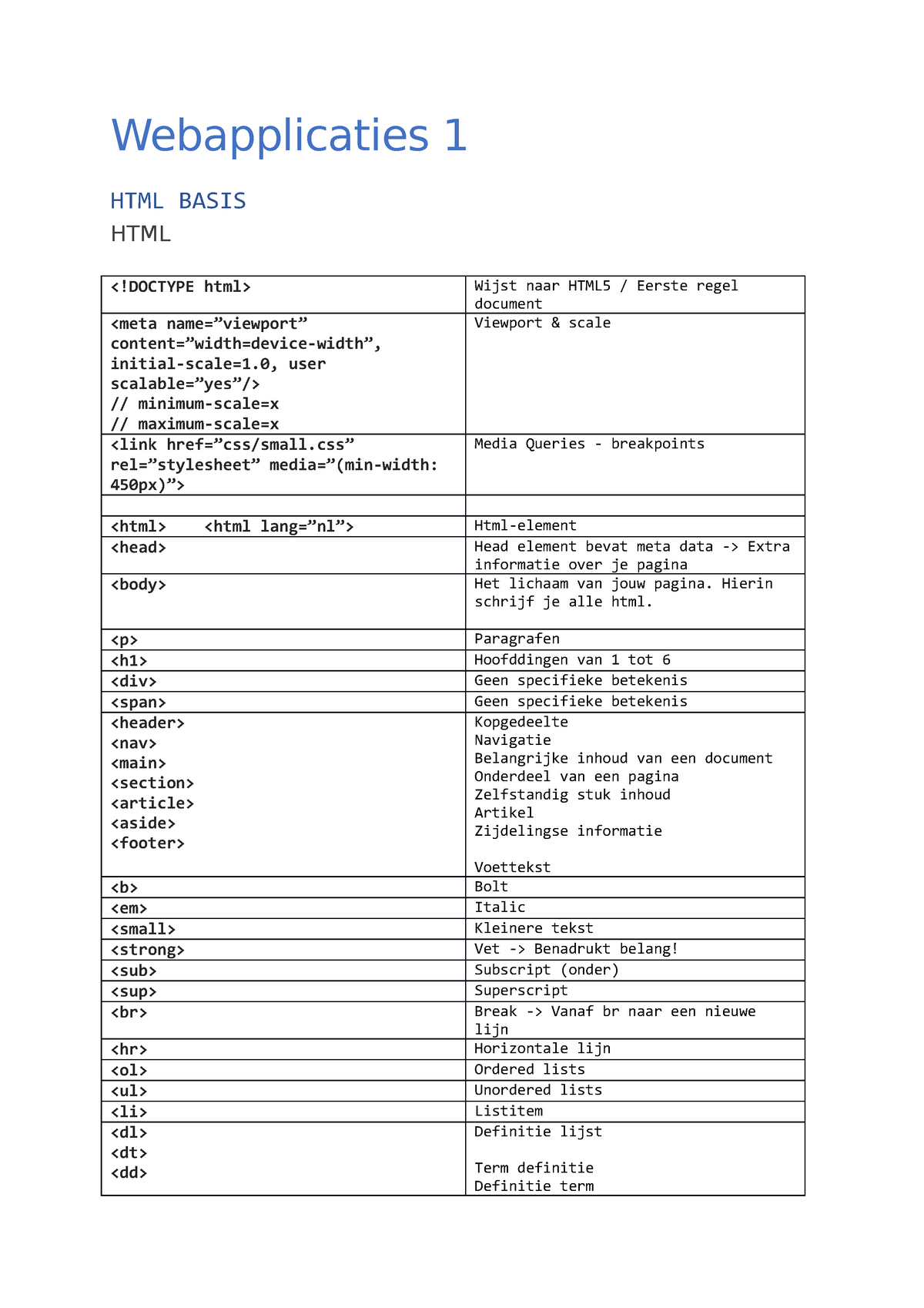
INF 1 - user interface html & css - Warning: TT: undefined function: 32 Warning: TT: undefined - StuDocu










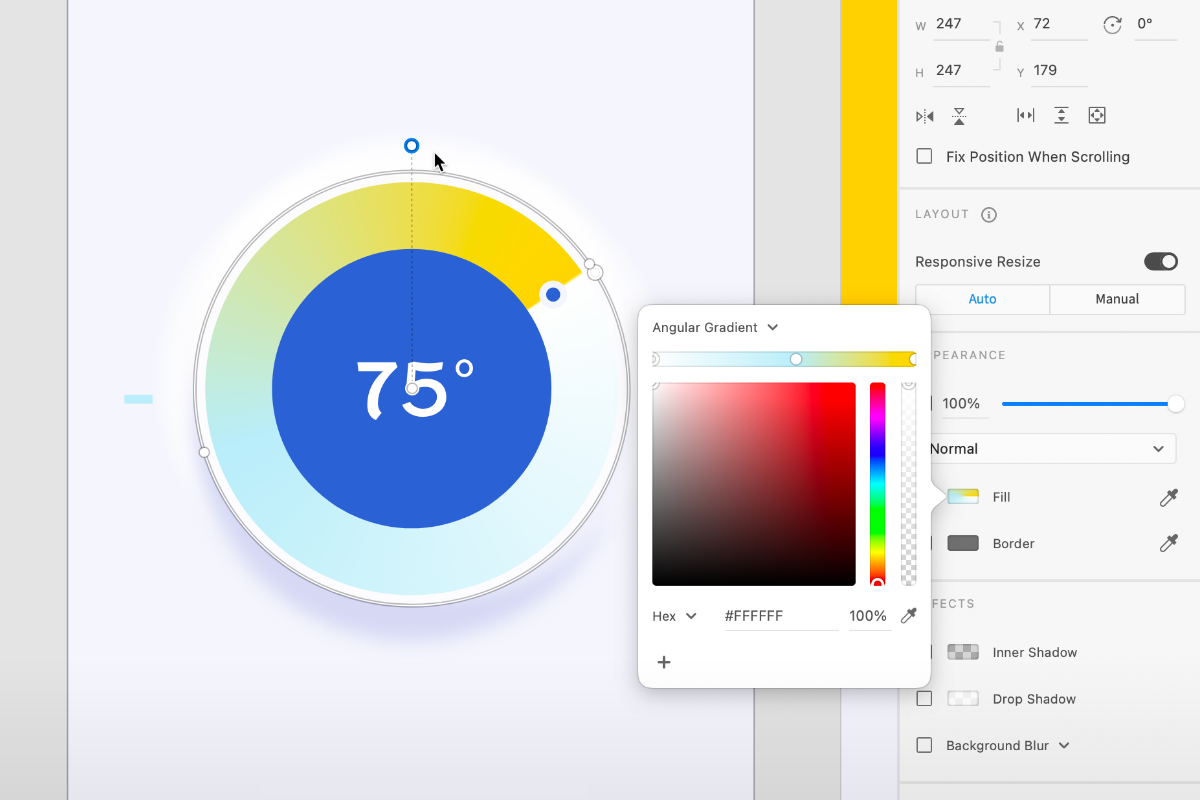
![verzamel] CSS-styles; 'Hoe ziet jouw T.net eruit?' - Lieve Adjes - GoT verzamel] CSS-styles; 'Hoe ziet jouw T.net eruit?' - Lieve Adjes - GoT](https://tweakers.net/i/BLoIcuEIQUHY5AFEbTRAu5QE5H4=/full-fit-in/4000x4000/filters:no_upscale():fill(white):strip_exif()/f/image/Tl7gUiwI7SY9jPPQRhVpoBSv.png?f=user_large)